728x90
반응형

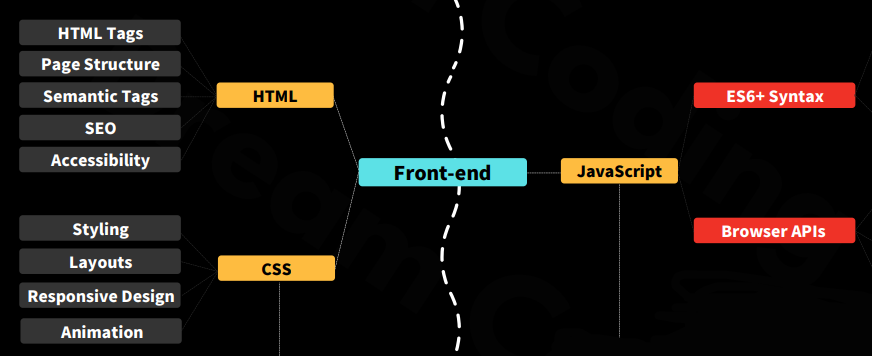
https://www.youtube.com/watch?v=TTLHd3IyErM - 드림코딩 Front-end 로드맵 영상
CSS
1. Styling
CSS 란?
Cascading Style Sheets의 약자로 HTML 요소들이 각종 미디어에서 어떻게 보이는가를 정의하는데 사용되는 스타일시트 언어이다.
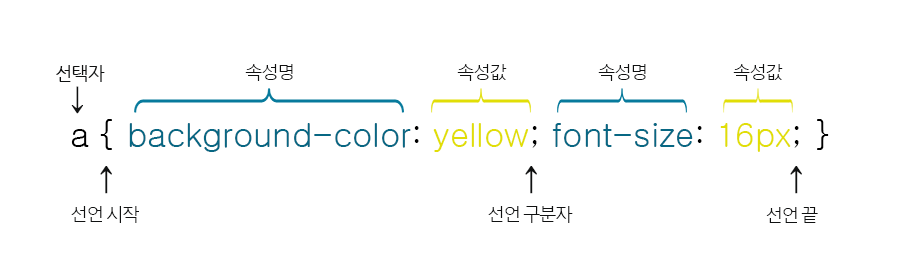
CSS 문법

CSS 선택자
<style>
/* 요소 선택자 */
p { color: red; text-decoration: underline; }
/* id 선택자 */
#header { color: red; text-decoration: line-through; }
/* class 선택자 */
.heading { color: lime; text-decoration: overline; }
/* 그룹 선택자 */
h1, h2 { color: lightgray; }
</style>
<p>요소선택자</p>
<div id="header">id 선택자</div>
<div class="heading">class 선택자</div>
<h1>그룹 선택자</h1>
<h2>그룹 선택자</h2>
CSS 적용
인라인 스타일
HTML요소 내부에 style 속성을 사용하여 CSS 스타일을 적용하는 방법
<h2 style="color:green; text-decoration:underline">
인라인 스타일
</h2>
내부 스타일 시트
HTML 문서 내에 <head>태그 내 <style>태그를 사용하여 CSS 스타일을 적용하는 방법
<head>
<style>
body { background-color: lightyellow; }
h2 { color: red; text-decoration: underline; }
</style>
</head>
<body>
<h2>내부 스타일 시트</h2>
</body>
외부 스타일 시트
웹 사이트 전체의 스타일을 하나의 파일에서 변경할 수 있도록 하는 방법. (.css 확장자 파일 사용)
<head>
<link rel="stylesheet" href="/example/css/style.css">
</head>
http://www.tcpschool.com/css/css_intro_apply - 해당 페이지 참고
728x90
반응형
