
https://www.youtube.com/watch?v=TTLHd3IyErM - 드림코딩 Front-end 로드맵 영상
CSS
2. Layouts
CSS 페이지 레이아웃 기술은 웹페이지에 포함될 요소들이 일반 레이아웃 대열 상에 기본값 위치 기준과 부모 컨테이너, 메인창과 비례해 어느 위치에 놓일것인가를 제어한다. 레이아웃 기술들에는 diplay, flex, grid, floats, position 등이 있다.
Display
기본적인 display 속성으로 block 과 inline이 있다. block 요소는 해당 요소들은 같은 라인이 아닌 바로 다음 라인에 표시되고 inline요소는 바로 옆에 표시된다.
<style>
div { width: 100px; }
.red { background-color: red; }
.yellow { background-color: yellow; }
.green { background-color: green; }
.block { display: block; }
.inline { display: inline; }
</style>
<div class="block red">Display Block</div>
<div class="block yellow">Display Block</div>
<div class="block green">Display Block</div>
<br>
<div class="inline red">Display Inline</div>
<div class="inline yellow">Display Inline</div>
<div class="inline green">Display Inline</div>
Flexbox
가변상자 레이아웃 모듈의 약칭으로 행이던 열이던 일차원 상에 사물을 배치할 경우 편리를 돕기 위해 마련되었다.
<style>
.wrapper {
display: flex;
}
.wrapper>div {
flex: 1;
height: 30px;
background-color: lightgray;
border-radius: 15px;
text-align: center;
}
</style>
<div class="wrapper">
<div class="box1">하나</div>
<div class="box2">둘</div>
<div class="box3">셋</div>
</div>
flexbox를 공부하기 좋은 링크 - https://flexboxfroggy.com/#ko
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
Grid 레이아웃
flex가 일차원 레이아웃을 위해 사용된다면 grid 레이아웃은 이차원 레이아웃에 요소 배치를 위해 사용된다.
<style>
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 100px 100px;
grid-gap: 10px;
}
.wrapper>div {
background-color: lightgray;
border-radius: 15px;
text-align: center;
}
.box1 {
grid-column: 2 / 4;
grid-row: 1;
}
.box2 {
grid-column: 1;
grid-row: 1 / 3;
}
.box3 {
grid-row: 2;
grid-column: 3;
}
</style>
<div class="wrapper">
<div class="box1">하나</div>
<div class="box2">둘</div>
<div class="box3">셋</div>
<div class="box4">넷</div>
<div class="box5">다섯</div>
<div class="box6">여섯</div>
</div>
grid를 더 연습하기 좋은 링크 - https://codepip.com/games/grid-garden/#ko
Grid Garden - A game for learning CSS grid
How well can you tend to your carrot garden using CSS grid? In this game, you must water your carrot crops and poison the weeds by mastering CSS grid, a powerful new module that makes 2-dimensional grid layouts a piece of cake. With it you can define colum
codepip.com
Float
float을 지정하면 해당 요소와 뒤따르는 요소들의 동작이 변경된다.
<style>
.box {
width: 150px;
height: 150px;
border-radius: 15px;
background-color: lightgray;
text-align: center;
}
</style>
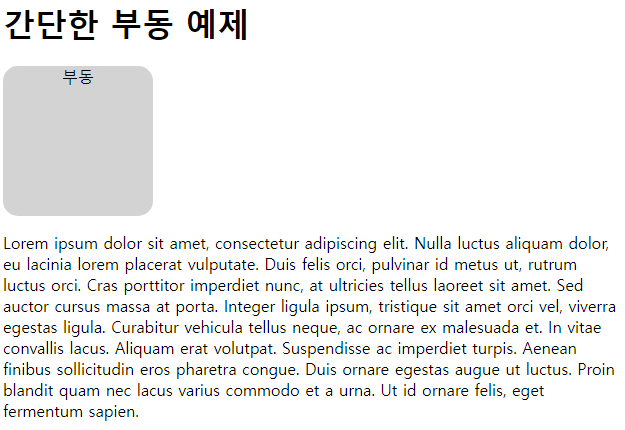
<h1>간단한 부동 예제</h1>
<div class="box">부동</div>
<p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla luctus aliquam dolor, eu lacinia lorem placerat vulputate. Duis felis orci, pulvinar id metus ut, rutrum luctus orci. Cras porttitor imperdiet nunc, at ultricies tellus laoreet sit amet. Sed
auctor cursus massa at porta. Integer ligula ipsum, tristique sit amet orci vel, viverra egestas ligula. Curabitur vehicula tellus neque, ac ornare ex malesuada et. In vitae convallis lacus. Aliquam erat volutpat. Suspendisse ac imperdiet turpis.
Aenean finibus sollicitudin eros pharetra congue. Duis ornare egestas augue ut luctus. Proin blandit quam nec lacus varius commodo et a urna. Ut id ornare felis, eget fermentum sapien.</p>
<style>
.box {
float: left;
margin-right: 30px;
width: 150px;
height: 150px;
border-radius: 15px;
background-color: lightgray;
text-align: center;
}
</style>
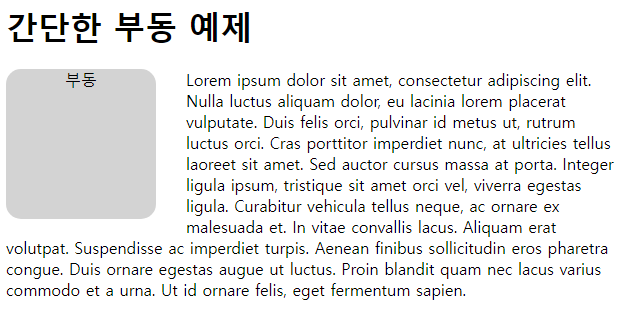
<h1>간단한 부동 예제</h1>
<div class="box">부동</div>
<p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla luctus aliquam dolor, eu lacinia lorem placerat vulputate. Duis felis orci, pulvinar id metus ut, rutrum luctus orci. Cras porttitor imperdiet nunc, at ultricies tellus laoreet sit amet. Sed
auctor cursus massa at porta. Integer ligula ipsum, tristique sit amet orci vel, viverra egestas ligula. Curabitur vehicula tellus neque, ac ornare ex malesuada et. In vitae convallis lacus. Aliquam erat volutpat. Suspendisse ac imperdiet turpis.
Aenean finibus sollicitudin eros pharetra congue. Duis ornare egestas augue ut luctus. Proin blandit quam nec lacus varius commodo et a urna. Ut id ornare felis, eget fermentum sapien.</p>
Position
position을 지정하여 일반적인 위치에서 벗어나 요소를 다른 위치에 이동시킬 수 있다. position은 레이아웃을 생성하는 매서드가 아니라 특정 항목의 위치를 관리하고 미세조정하는 매서드이다.
정적 포지셔닝
모든 요소에 기본값으로 부여된 속성. normal flow 위에 요소를 위치시킨다.
<style>
body {
width: 500px;
margin: 0 auto;
}
p {
background-color: rgb(207, 232, 220);
border: 2px solid rgb(79, 185, 227);
padding: 10px;
margin: 10px;
border-radius: 5px;
}
</style>
<h1>포지셔닝</h1>
<p>나는 기본 블록 수준 요소입니다.</p>
<p class="positioned">나는 기본 블록 수준 요소입니다.</p>
<p>나는 기본 블록 수준 요소입니다.</p>
상대 포지셔닝
normal flow상의 기존 위치에서 상대적인 위치로 요소를 위치시킨다.
<style>
body {
width: 500px;
margin: 0 auto;
}
p {
background-color: rgb(207, 232, 220);
border: 2px solid rgb(79, 185, 227);
padding: 10px;
margin: 10px;
border-radius: 5px;
}
.positioned {
position: relative;
background: rgba(255,84,104,.3);
border: 2px solid rgb(255,84,104);
top: 30px;
left: 30px;
}
</style>
<h1>포지셔닝</h1>
<p>나는 기본 블록 수준 요소입니다.</p>
<p class="positioned">나는 기본 블록 수준 요소입니다.</p>
<p>나는 기본 블록 수준 요소입니다.</p>
절대 포지셔닝
전체 페이지 (<html>) 요소의 가장자리 기준으로 요소를 위치시킨다.
<style>
body {
width: 500px;
margin: 0 auto;
}
p {
background-color: rgb(207, 232, 220);
border: 2px solid rgb(79, 185, 227);
padding: 10px;
margin: 10px;
border-radius: 5px;
}
.positioned {
position: absolute;
top: 30px;
left: 30px;
}
</style>
<h1>포지셔닝</h1>
<p>나는 기본 블록 수준 요소입니다.</p>
<p class="positioned">나는 기본 블록 수준 요소입니다.</p>
<p>나는 기본 블록 수준 요소입니다.</p>
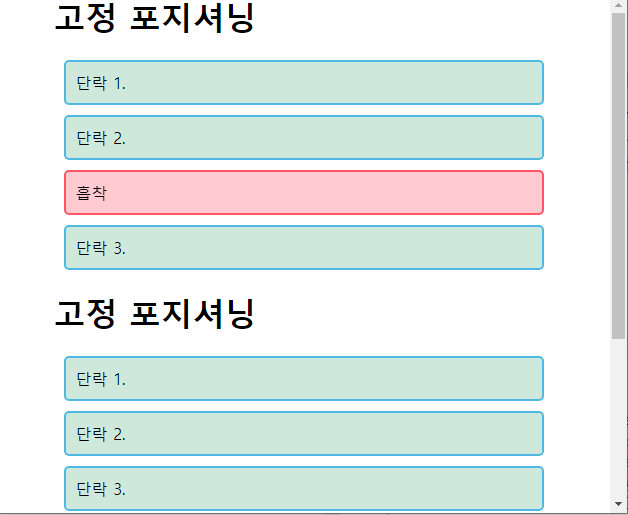
고정 포지셔닝
브라우저의 뷰포트 기준으로 요소를 위치시킨다.
<style>
body {
width: 500px;
margin: 0 auto;
}
p {
background-color: rgb(207, 232, 220);
border: 2px solid rgb(79, 185, 227);
padding: 10px;
margin: 10px;
border-radius: 5px;
}
div {
background-color: rgb(207, 232, 220);
border: 2px solid rgb(79, 185, 227);
padding: 10px;
margin: 10px;
border-radius: 5px;
}
.positioned {
position: fixed;
background: rgba(255, 84, 104, .3);
border: 2px solid rgb(255, 84, 104);
top: 30px;
left: 30px;
}
</style>
<h1>고정 포지셔닝</h1>
<div class="positioned">고정</div>
<p>단락 1.</p>
<p>단락 2.</p>
<p>단락 3.</p>
<h1>고정 포지셔닝</h1>
<p>단락 1.</p>
<p>단락 2.</p>
<p>단락 3.</p>
<h1>고정 포지셔닝</h1>
<p>단락 1.</p>
<p>단락 2.</p>
<p>단락 3.</p>
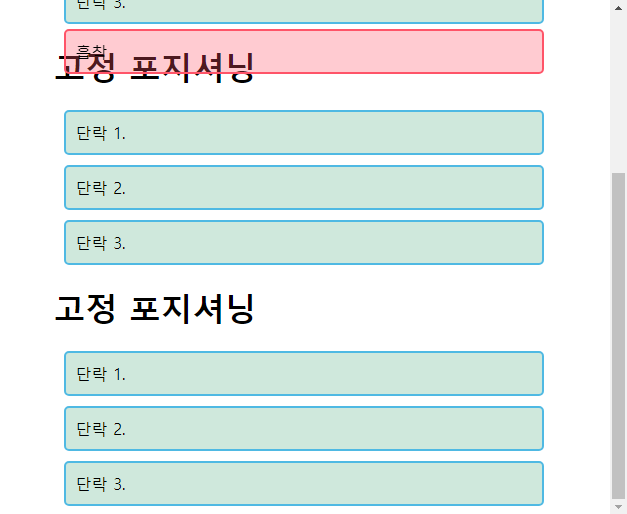
스티키 포지셔닝
절대 포지셔닝과 유사하게 위치하였다가 사전에 정의된 위치에 도달한 순간부터 고정 포지셔닝과 유사하게 동작한다.
<style>
body {
width: 500px;
margin: 0 auto;
}
p {
background-color: rgb(207, 232, 220);
border: 2px solid rgb(79, 185, 227);
padding: 10px;
margin: 10px;
border-radius: 5px;
}
div {
background-color: rgb(207, 232, 220);
border: 2px solid rgb(79, 185, 227);
padding: 10px;
margin: 10px;
border-radius: 5px;
}
.positioned {
position: sticky;
background: rgba(255, 84, 104, .3);
border: 2px solid rgb(255, 84, 104);
top: 30px;
left: 30px;
}
</style>
<h1>고정 포지셔닝</h1>
<p>단락 1.</p>
<p>단락 2.</p>
<div class="positioned">흡착</div>
<p>단락 3.</p>
<h1>고정 포지셔닝</h1>
<p>단락 1.</p>
<p>단락 2.</p>
<p>단락 3.</p>
<h1>고정 포지셔닝</h1>
<p>단락 1.</p>
<p>단락 2.</p>
<p>단락 3.</p>

https://developer.mozilla.org/ko/docs/Learn/CSS/CSS_layout/Introduction - 참고
