728x90
반응형

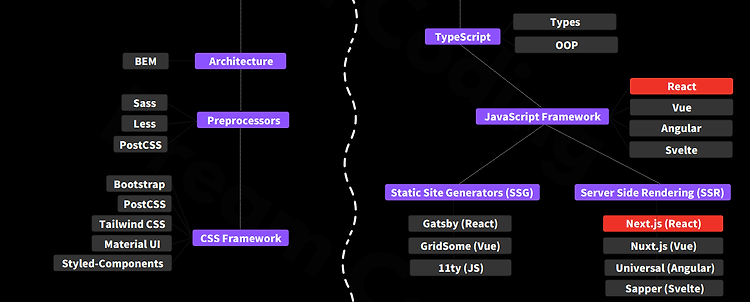
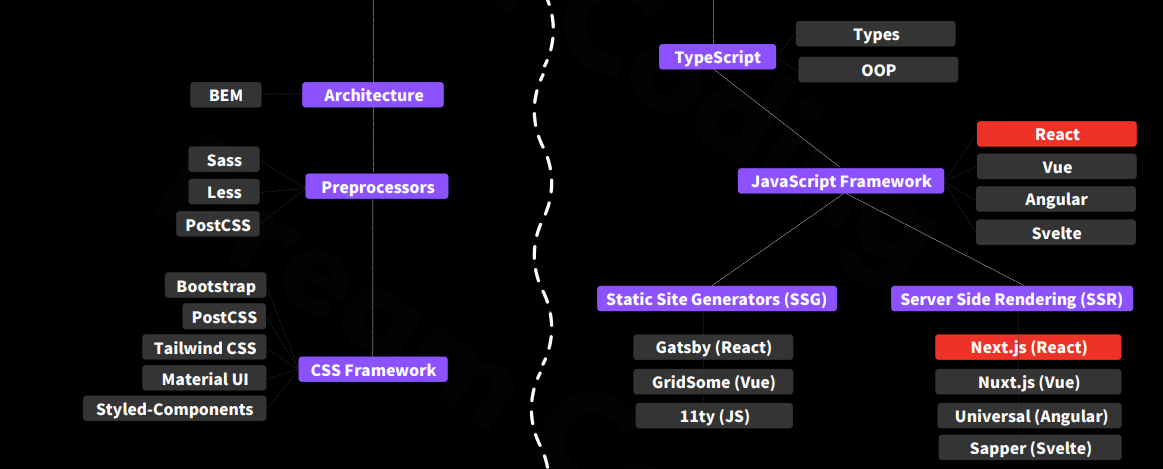
https://www.youtube.com/watch?v=TTLHd3IyErM - 드림코딩 Front-end 로드맵 영상
CSS 심화
2. CSS 전처리기
CSS 전처리기란?
CSS를 보다 쉽게 작성하고 CSS로는 구현 불가능한 변수 또는 함수를 사용할 수 있게 만들어진 새로운 형태의 CSS
.
CSS 전처리기의 장단점
장점
- CSS 코드를 여러 파일로 나눠 유지보수성이 향상
- 중첩 선택자를 작성하기 쉬움
- 일관된 테마를 위한 변수사용. 여러 프로젝트에 걸쳐 테마 파일 공유 가능
- 반복되는 CSS를 위한 Mixins 생성 가능
단점
- 전처리기를 위한 도구가 필요, 다시 컴파일하는 시간이 걸림
- Less에서는 변수 이름의 접두어가 @이기 때문에, @media, @import, 규칙과 같은 고유 CSS 키워드와 혼동.
- Sass에서는 노드 버전을 바꿀 때 자주 다시 컴파일 해야한다.
.
CSS 전처리기 종류별 특징
Sass
- 가장 오래되었고, 가장 활발히 개발되고 있으며, 가장 많은 사람들이 선택할 라이브러리
- 막강한 내장 기능을 가지고 있으며, Compass와 병용하면 리소스 경로를 직접 참조 가능해서, 특정 폴더 내 이미지를 모두 참조한다든가, 이미지 크기를 참조할 수 있다.
- 디펜던시로서 ruby를 요구한다.
Less
- 브라우저에 내장된 JS 인터프리터만으로 컴파일 가능하므로 그만큼 디펜던시에서 자유롭다.
- Sass 다음으로 활발히 개척되고 있어서, 쓸만한 라이브러리나 mixin 구현물들을 쉽게 찾을 수 있다.
Stylus
- 상대적으로 프로그래밍 언어의 특징을 많이 포함하고 있다.
- 위 특징 때문에, CSS 프로퍼티 내에서 연산자나 함수, 루프 등을 비교적 자유롭게 사용 가능
- 반대로 위 특징 때문에, 문법이 혼재해 있어서 처음 전처리를 시작하는 사람에게는 장벽이 높다.
.
CSS 전처리기 문법 - Sass(Scss) 예시
Data Type
| Numbers | 숫자 | 1, .82, 20px |
| Strings | 문자 | bold, relative |
| Colors | 색상 표현 | red, blue, #FFFF00 |
| Booleans | 논리 | true, false |
| Nulls | 아무것도 없음 | null |
| Lists | 공백이나 ,로 구분된 값의 목록 | (apple, orange, banana), apple orange |
| Maps | Lists와 유사하나 값이 Key: Value 형태 | (apple: a, orange: o, banana: b) |
$boolean: true;
$string: hello;
$color: red;
$number: 720;
$list: red, orange, yellow, green, blue;
$map: (
l: light,
d: dark,
);
Nesting (중첩)
상위 선택자의 반복을 줄일 수 있다. 복잡한 CSS 구조를 더 편리하게 개선
/* SCSS */
.section {
width: 100%;
.list {
padding: 20px;
li {
float: left;
}
}
}
/* Compile to CSS */
.section {
width: 100%
}
.section .list {
padding : 20px;
}
.section .list li {
float: left;
}
& (상위 선택자 참조)
중첩 내부에서 & 키워드는 상위 선택자로 치환
/* SCSS */
.btn {
position: absolute;
&.active {
color: red;
}
}
.list {
li {
&:last-child {
margin-right: 0;
}
}
}
/* Compile to CSS */
.btn {
position: absolute;
}
.btn.active {
color: red;
}
.list li:last-child {
margin-right: 0;
}
/* -- 응용 -- */
/* SCSS */
.fs {
&-small {
font-size: 12px;
}
&-medium {
font-size: 14px;
}
&-large {
font-size: 16px;
}
}
/* Compile to CSS */
.fs-small {
font-size: 12px;
}
.fs-medium {
font-size: 14px;
}
.fs-large {
font-size: 16px;
}
Variables (변수)
반복적으로 사용되거나 관라하고 싶은 값을 변수로 지정 가능
- Variable Scope : 변수는 선언된 블록 내에서만 유효함
- #{} (리터럴) : JavaScript 템플릿 리터럴(${})처럼 코드의 어디든지 변수 값을 넣을 수 있다
/* SCSS */
$color-primary: #e96900;
$url-images: "/assets/images/";
$w: 200px;
.box {
width: $w;
margin-left: $w;
background: $color-primary url($url-images + "bg.jpg");
}
/* Compile to CSS */
.box {
width: 200px;
margin-left: 200px;
background: $e96900 url("/assets/images/bg.jpg")
}
/* -- Variable Scope -- */
/* SUCCESS */
.box1 {
$color: #111;
background: $color;
}
/* Error */
.box2 {
background: $color;
}
/* -- #{} -- */
/* SCSS */
$family: unquote("Droid+Sans");
@import url("http://fonts.googleapis.com/css?family=#{$family}");
/* Compile to CSS */
@import url("http://fonts.googleapis.com/css?family=Droid+Sans");
Mixins (재활용)
Mixin은 재사용할 CSS 스타일을 정의할 수 있는 기능
/* 선언 @mixin */
@mixin large-text {
font: {
size: 22px;
weight: bold;
family: sns-serif;
}
color: orange;
&::after {
content: "!!";
}
span.icon {
background: url("/images/icon.png")
}
}
/* 사용 - @include */
h1 {
@include large-text;
}
div {
@include large-text;
}
Functions (함수)
프로그래밍 언어와 같이 함수를 정의하여 사용할 수 있다.
/* SCSS */
$max-width: 980px;
@function columns($number: 1, $columns: 12) {
@return $max-width * ($number / $columns);
}
.box_group {
width: $max-width;
.box {
width: columns();
}
.box2 {
width: columns(8);
}
.box3 {
width: columns(3);
}
}
/* Compile to CSS */
.box_group {
width: 980px;
}
.box_group .box1 {
width: 81.66667px;
}
.box_group .box2 {
width: 653.33333px;
}
.box_group .box3 {
width: 245px;
}
Condition (조건)
프로그래민 언어의 조건문을 사용할 수 있다. (@if, @else, @else if)
/* SCSS */
$color: orange;
div {
@if $color == strawberry {
color: #fe2e2e;
} @else if $color == orange {
color: #fe9a2e;
} @else if $color == banana {
color: #ffff00;
} @else {
color: #2a1b0a;
}
}
/* Compile to CSS */
div {
color: #fe9a2e;
}
Loop (반복)
프로그래밍 언어의 반복문을 사용할 수 있다. (@for, @each)
/* -- @for -- */
/* SCSS */
@for $i from 1 through 3 {
.through:nth-child(#{$i}) {
width: 20px * $i;
}
}
@for $i from 1 to 3 {
.to:nth-child(#{$i}) {
width: 20px * $i;
}
}
/* Compile to CSS */
.through:nth-child(1) {
width: 20px;
}
.through:nth-child(2) {
width: 40px;
}
.through:nth-child(3) {
width: 60px;
}
.to:nth-child(1) {
width: 20px;
}
.t0:nth-child(2) {
width: 40px;
}
/* -- @each -- */
/* SCSS */
// List
@each $animal in puma, sea-slug, egret, salamander {
.#{$animal}-icon {
background-image: url('/images/#{$animal}.png');
}
}
// Map
@each $header, $size in (h1: 2em, h2: 1.5em, h3: 1.2em) {
#{$header} {
font-size: $size;
}
}
/* Compile to CSS */
// List
.puma-icon {
background-image: url("/images/puma.png");
}
.sea-slug-icon {
background-image: url("/images/sea-slug.png");
}
.egret-icon {
background-image: url("/images/egret.png");
}
.salamander-icon {
background-image: url("/images/salamander.png");
}
// Map
h1 {
font-size: 2em;
}
h2 {
font-size: 1.5em;
}
h3 {
font-size: 1.2em;
}
Bulit-in Functions (내장함수)
.item:nth-child(1) {
background-color: $color;
}
.item:nth-child(2) {
background-color: lighten($color, 20%);
}
.item:nth-child(3) {
$color: white;
background-color: darken($color, 20%);
}
.item:nth-child(4) {
background-color: grayscale($color);
}
.item:nth-child(5) {
background-color: rgba($color, 0.3);
}
.item:nth-child(6) {
background-color: invert($color);
}.
참조
https://fathory.tistory.com/30
https://seokzin.tistory.com/entry/SCSS-SCSS-문법-정리
728x90
반응형