728x90
반응형

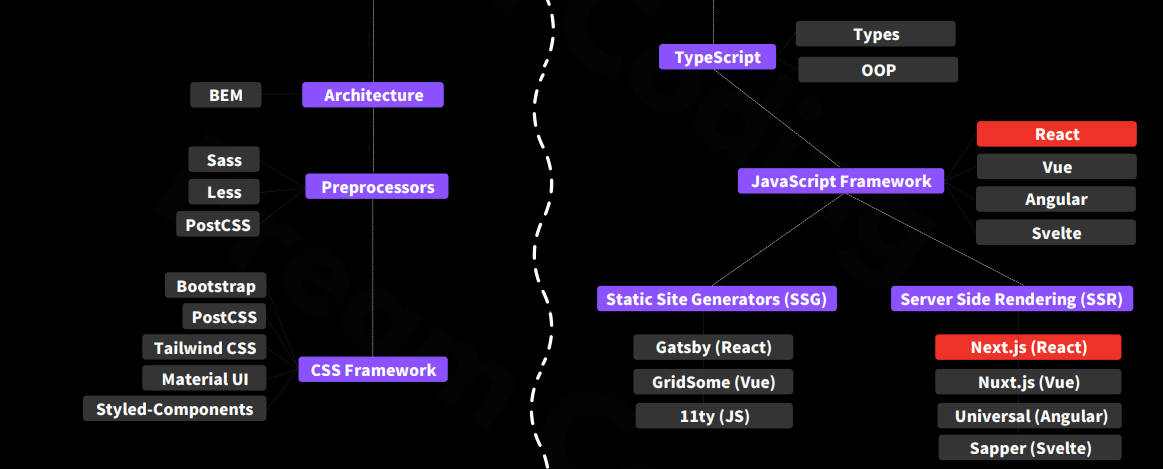
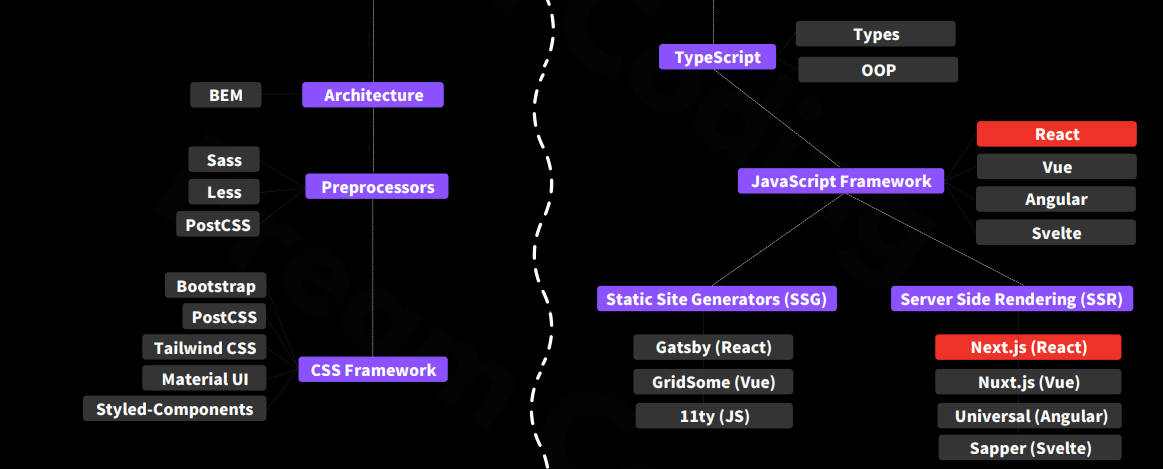
https://www.youtube.com/watch?v=TTLHd3IyErM - 드림코딩 Front-end 로드맵 영상
JavaScript 심화
1. TypeScript
🔎 What is TypeScript?
JavaScript의 단점을 보완하기 위해 MS에 의해 개발/관리 되고 있는 JS 기반으로 만들어진 정적 타입 언어.

런타임에서야 타입이 결정되는 JS는 런타임에서야 예상치 못한 에러를 발견할 수 있고 타입에 대한 안정성이 보장되지 않기 때문에 프로젝트가 커질수록 디버깅이 어려운 단점이 있다. TS는 이러한 JS의 단점을 보완하여 코드 작성단계부터 타입을 체크하고 오류를 확인할 수 있다. 또한 ES6+ 문법을 포함하고 있어 클래스, 인터페이스, 상속 등과 같은 객체지향 프로그래밍(OOP) 패턴을 제공한다.
.
🔎 TypeScript의 장점
- 변수나 함수에서 개발자의 목적에 맞지 않는 타입에 대한 에러를 발생시켜 버그를 미리 방지한다.
- 코드 자동완성, 피드백 제공을 통해 작업과 동시에 디버깅이 가능하다.
- 코드 작성단계에서 타입 오류를 체크하고 타입이 결정되어 실행속도가 빠르다.
- JavsScript에 대한 점진적 마이그레이션을 지원하여 TypeScript로의 전환이 용이하다.
.
🔎 TypeScript 기본 문법
// 변수 타입
let num: number = 10
let str: string = 'String'
let bool: boolean = true
let uni: number | string = 10
num = 20
str = 'Str'
bool = false
uni = '20'
// Error
num = '30'
str = 200
bool = 'false'
// 배열/튜플/객체 타입
let arr: string[] = ['Str', 'ing']
let tuple: [number, string, boolean] = [10, 'Str', true]
let obj: { type: string, val: number, check: boolean } = {
type: 'String',
val: 10,
check: true
}
// 함수 타입
function func1(a: number, b: string) : boolean {
return a.toString() === b
}
const func2 = (a: number, b: string) : boolean => {
return a.toString() === b
}
// 클래스 타입
class User {
id: number
name: string
adult: boolean
constructor(id: number, name: string, adult: boolean) {
this.id = id
this.name = name
this.adult = adult
}
}.
참조
https://think0wise.tistory.com/m/84
728x90
반응형
728x90
반응형

https://www.youtube.com/watch?v=TTLHd3IyErM - 드림코딩 Front-end 로드맵 영상
JavaScript 심화
1. TypeScript
🔎 What is TypeScript?
JavaScript의 단점을 보완하기 위해 MS에 의해 개발/관리 되고 있는 JS 기반으로 만들어진 정적 타입 언어.

런타임에서야 타입이 결정되는 JS는 런타임에서야 예상치 못한 에러를 발견할 수 있고 타입에 대한 안정성이 보장되지 않기 때문에 프로젝트가 커질수록 디버깅이 어려운 단점이 있다. TS는 이러한 JS의 단점을 보완하여 코드 작성단계부터 타입을 체크하고 오류를 확인할 수 있다. 또한 ES6+ 문법을 포함하고 있어 클래스, 인터페이스, 상속 등과 같은 객체지향 프로그래밍(OOP) 패턴을 제공한다.
.
🔎 TypeScript의 장점
- 변수나 함수에서 개발자의 목적에 맞지 않는 타입에 대한 에러를 발생시켜 버그를 미리 방지한다.
- 코드 자동완성, 피드백 제공을 통해 작업과 동시에 디버깅이 가능하다.
- 코드 작성단계에서 타입 오류를 체크하고 타입이 결정되어 실행속도가 빠르다.
- JavsScript에 대한 점진적 마이그레이션을 지원하여 TypeScript로의 전환이 용이하다.
.
🔎 TypeScript 기본 문법
// 변수 타입
let num: number = 10
let str: string = 'String'
let bool: boolean = true
let uni: number | string = 10
num = 20
str = 'Str'
bool = false
uni = '20'
// Error
num = '30'
str = 200
bool = 'false'
// 배열/튜플/객체 타입
let arr: string[] = ['Str', 'ing']
let tuple: [number, string, boolean] = [10, 'Str', true]
let obj: { type: string, val: number, check: boolean } = {
type: 'String',
val: 10,
check: true
}
// 함수 타입
function func1(a: number, b: string) : boolean {
return a.toString() === b
}
const func2 = (a: number, b: string) : boolean => {
return a.toString() === b
}
// 클래스 타입
class User {
id: number
name: string
adult: boolean
constructor(id: number, name: string, adult: boolean) {
this.id = id
this.name = name
this.adult = adult
}
}.
참조
https://think0wise.tistory.com/m/84
728x90
반응형
