
https://www.youtube.com/watch?v=TTLHd3IyErM - 드림코딩 Front-end 로드맵 영상
CSS 심화
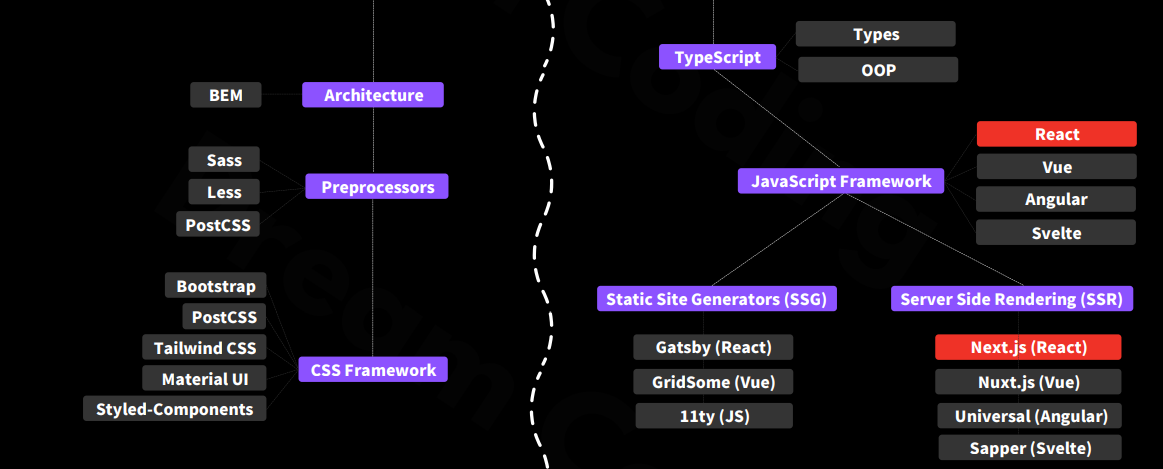
2. CSS Framework
🔎 Bootstrap
SASS, LESS 를 모두 지원하며 Bootstrap5는 jquery를 완전히 제거하는 방향으로 최적화 되어있다. 빠른 프로토타이핑, 거대한 생태계, 컴포넌트의 다양성, 쉬운 문서와 낮은 러닝 커브 등의 장점이 있다.
시작하기
세계에서 가장 인기있는 프레임워크인 Bootstrap으로 반응형, 모바일 우선 사이트를 jsDelivr와 스타터 페이지 템플릿을 통해 시작해보세요.
getbootstrap.kr
See the Pen CSS bootstrap Exam by Byeongyeong Kim (@beark93) on CodePen.
.
🔎 Tailwind CSS
Tailwind CSS는 유연하고 커스텀이 가능한 low-level CSS 프레임워크로 PostCSS로 작성되고 JavaScript로 구성된다. 전면 크기에서 간격, 중단 점에서 그림자, 생상에서 테두리 크기까지 모두 커스텀 가능하고 다른 프레임 워크와 확실히 다른 독특한 스타일로 디자인을 만들 수 있다.
Installation - Tailwind CSS
The simplest and fastest way to get up and running with Tailwind CSS from scratch is with the Tailwind CLI tool.
tailwindcss.com
See the Pen CSS tailwind Exam by Byeongyeong Kim (@beark93) on CodePen.
.
🔎 Material UI
Material UI 는 React에서 Google의 Meterial Design을 사용할 수 있는 프레임워크이다. 이미 잘 설계된 Meterial Design을 사용하여 개발 시간을 줄일 수 있고 앱 전체에 일관된 디자인을 적용할 수 있다.
Overview - Material UI
Material UI is a library of React UI components that implements Google's Material Design.
mui.com
.
🔎 Styled Componets
컴포넌트 내부에서 스타일을 정의하는 문법으로 css가 전역으로 중첩되지 않도록 하는 장점이 있다.
styled-components: Basics
Get Started with styled-components basics.
styled-components.com
